저번에는 ws를 이용하여 클라이언트에서 서버로 메시지를 보냈다. 이번에는 클라이언트에서 서버로 뿐 아니라, 서버에서 클라이언트로도 보낼 수 있게 만들어본다.
const express = require('express');
const app = express();
const webSocket = require('ws');
const port = 8888;
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.listen(port, function () {
console.log(`listening on ${port}`);
});
app.get('/', function (req, res) {
const title = "이게 타이틀 입니다.";
res.render('client', { title, count: 5 });
})
const wss = new webSocket.Server({
port: 8081
})
wss.on('connection', (ws, req) => {
rl.on("line", function(line){
ws.send(line);
})
ws.on('message', (msg) => {
console.log(`from client: ${msg}`);
})
})
const rl = require("readline").createInterface({
input: process.stdin, output: process.stdout
});-server.js-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
<%= title %>
</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
let socket = new WebSocket("ws://127.0.0.1:8081");
socket.addEventListener('message', function(){
$('#serverText').text(event.data);
})
let btn;
$(document).ready(function () {
btn = $('#acd');
btn.on('click', function () {
socket.send($('#clientText').val());
})
})
</script>
</head>
<body>
<div>
<form>
<input id="clientText" type="text">
<button id="acd">전송하기</button>
</form>
</div>
<div>
<p id="serverText">server text</p>
</div>
</body>
</html>client.ejs
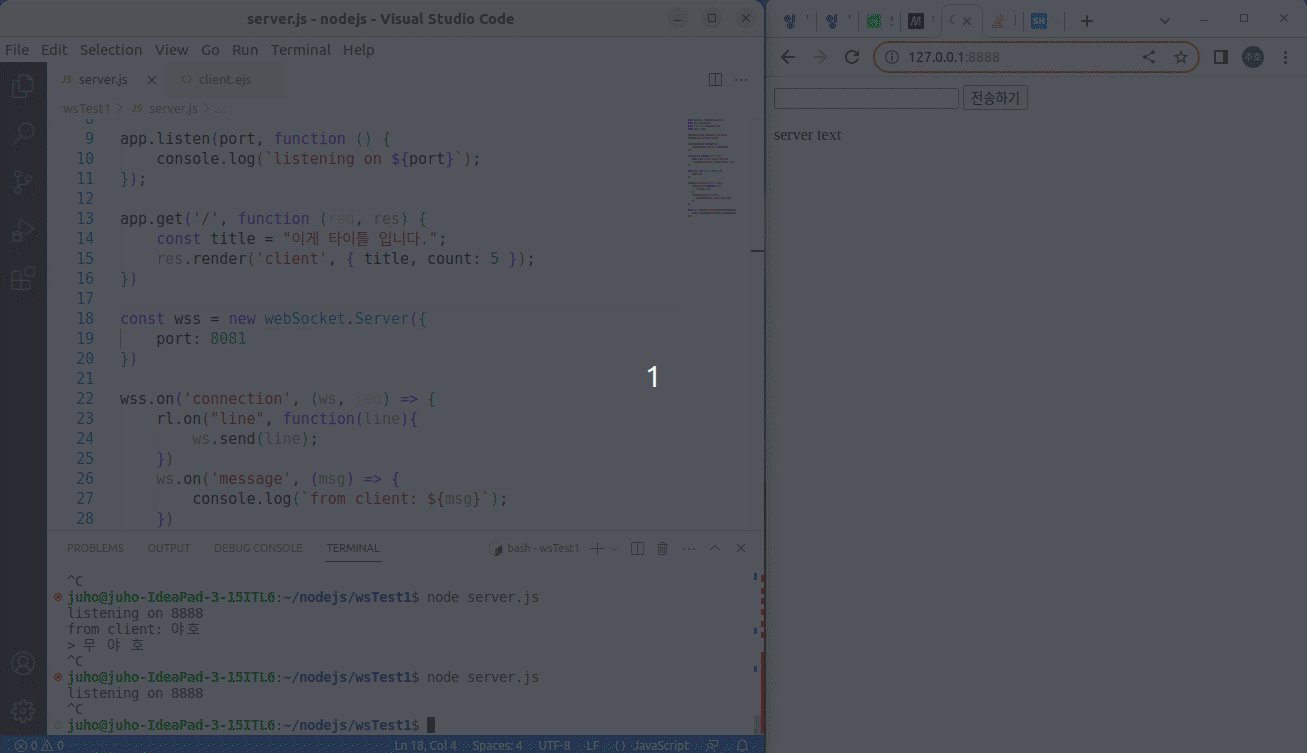
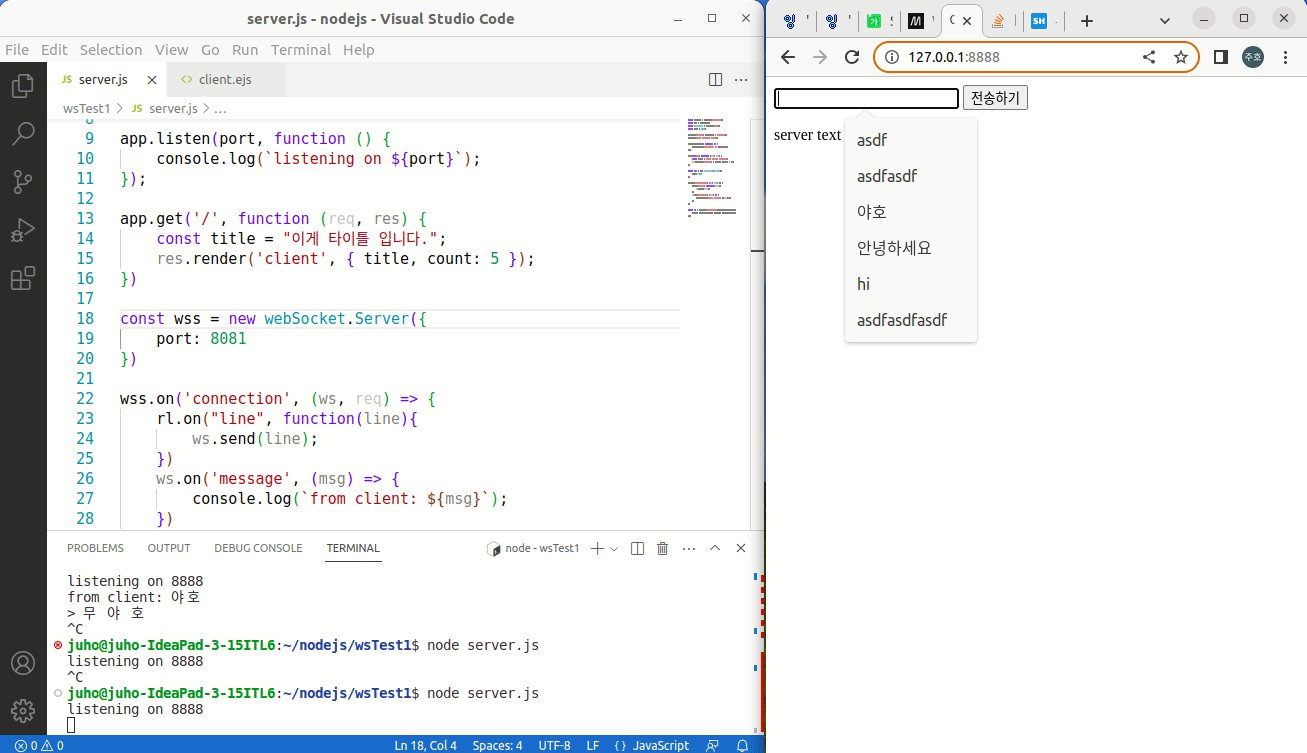
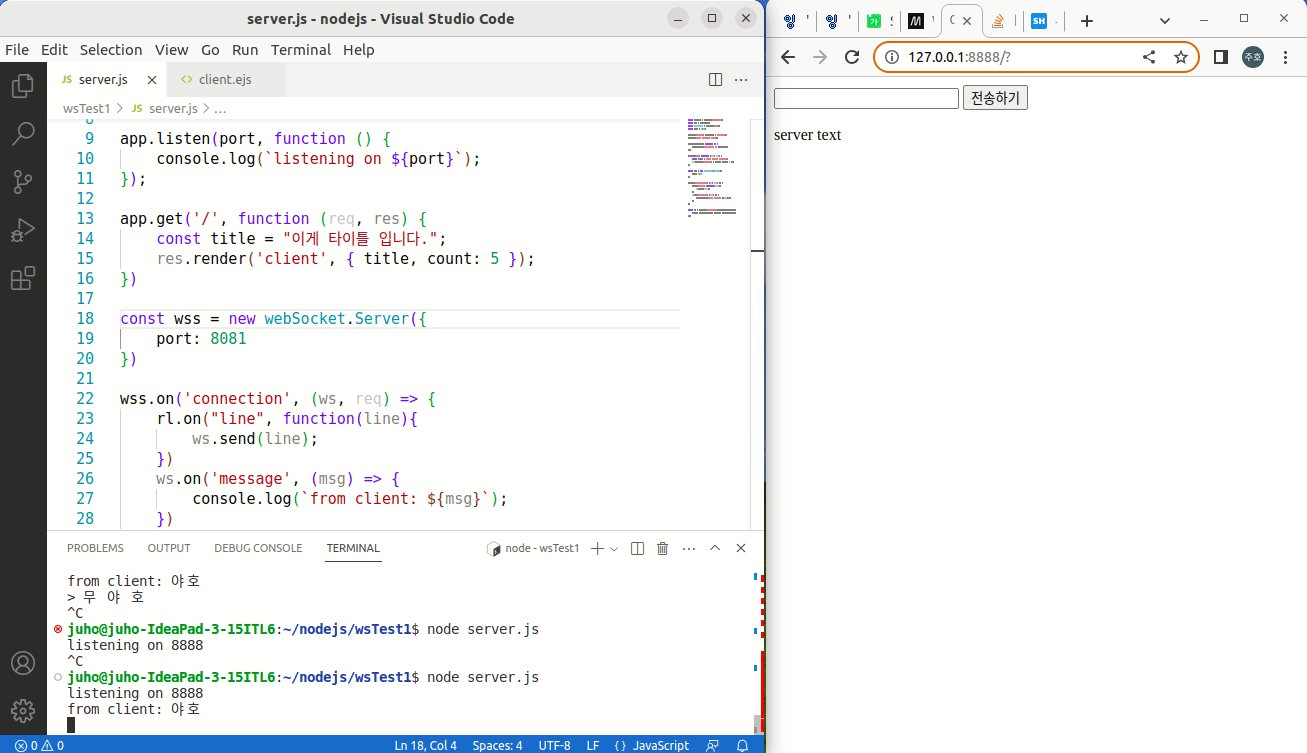
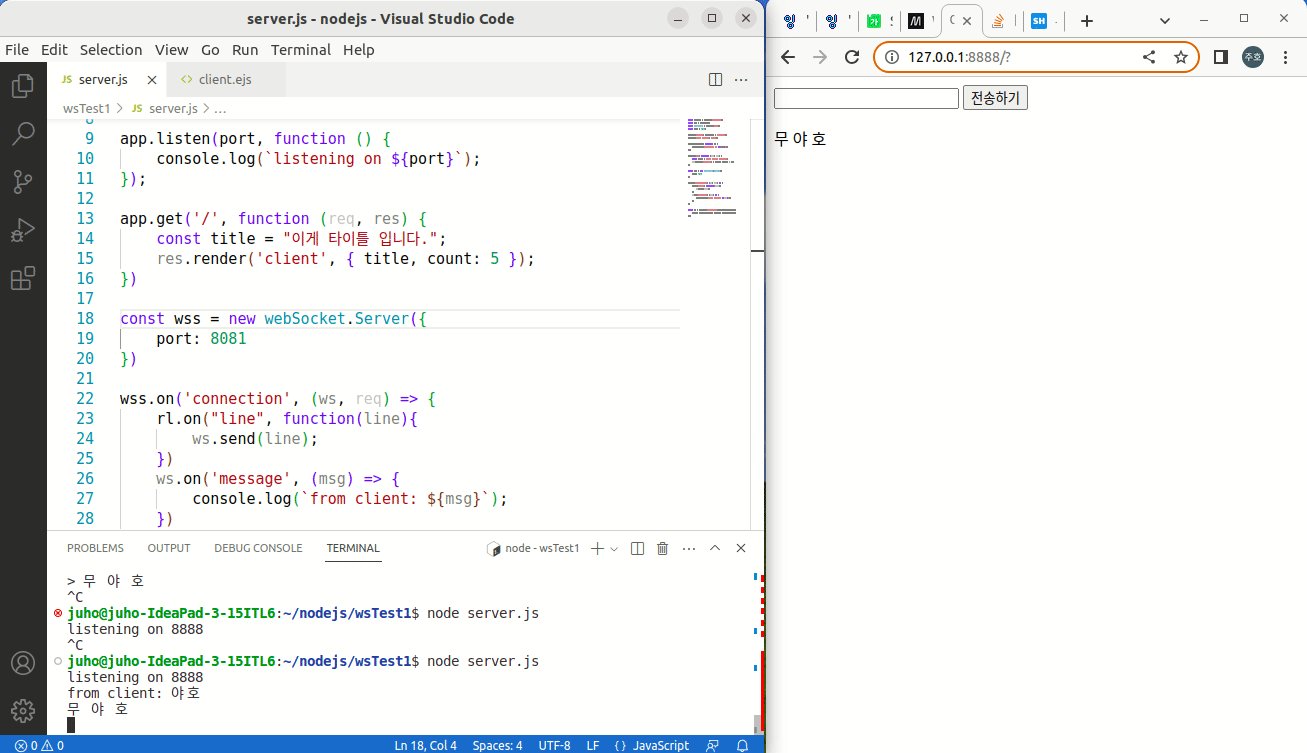
server.js에서 readline모듈을 사용하여 콘솔 입력을 받아 클라이언트로 메시지를 전송한다.

'Node.js' 카테고리의 다른 글
| 웹소켓(WebSocket) 3장 - ws 라이브러리를 이용한 다중 클라이언트 채팅방 (0) | 2023.06.04 |
|---|---|
| nodejs javascript Event(이벤트)란? (0) | 2023.06.03 |
| 웹소켓(WebSocket) 1장 - ws 라이브러리 (0) | 2023.06.03 |
| nodejs에서 mysql 사용하기(mysql, mysql2 모듈) (0) | 2023.02.20 |
| express 프레임워크, ejs 템플릿 (0) | 2023.02.17 |